Ajouter une page de témoignages sur WordPress sans plugin (guide simple)
Ajouter une page de témoignages sur WordPress sans plugin (guide simple)

Afficher des témoignages clients sur son site WordPress est un excellent moyen de rassurer ses visiteurs et de montrer la qualité de son travail. C’est souvent ce qui fait la différence entre un site « joli » et un site qui inspire réellement confiance.
Mais faut-il forcément installer un plugin pour ça ? Pas du tout. Dans ce guide, je vais vous montrer comment créer une page de témoignages simple, propre et efficace, directement avec WordPress, sans avoir à ajouter d’extension.
Pas besoin d’être développeur ou designer : vous allez voir que c’est à la portée de tout le monde. Suivez simplement les étapes et vous aurez, en quelques minutes, une page qui met en valeur les retours positifs de vos clients — et booste vos conversions.
Pourquoi afficher des témoignages clients sur votre site WordPress ?
Les témoignages clients ne sont pas là juste « pour faire joli ». Ils ont un impact réel sur la manière dont vos visiteurs perçoivent votre entreprise.
Lorsqu’un futur client arrive sur votre site, il se pose souvent ces questions :
- Est-ce que cette personne est sérieuse ?
- Est-ce que d’autres lui ont déjà fait confiance ?
- Est-ce que je peux, moi aussi, lui faire confiance ?
Les témoignages répondent à ces doutes. Ils servent de preuve sociale : ils montrent que d’autres personnes, comme votre visiteur, ont déjà travaillé avec vous et ont été satisfaites. Et ça change tout.
Pourquoi éviter les plugins pour vos témoignages WordPress ?
Quand on utilise WordPress, il peut être tentant d’installer un plugin pour chaque besoin. Mais dans le cas des témoignages clients, ce n’est pas forcément la meilleure solution. Voici pourquoi :
1. Les plugins ralentissent votre site
Chaque plugin que vous ajoutez peut alourdir votre site. Résultat : les pages chargent plus lentement, ce qui peut décourager vos visiteurs (et Google aussi).
2. Certains plugins deviennent vite obsolètes
De nombreux plugins gratuits ne sont plus mis à jour au bout de quelques mois. Cela peut créer des bugs, des failles de sécurité, ou simplement casser l’affichage de vos témoignages.
3. C’est souvent trop complexe pour un besoin simple
Vous voulez juste afficher 3 ou 4 témoignages bien présentés ? Pas besoin d’un plugin avec 15 options, des réglages compliqués et un style difficile à personnaliser.
4. Vous gardez le contrôle
En ajoutant vos témoignages “à la main”, vous avez le contrôle total : du texte, de la mise en page, des images, du style… C’est plus simple, plus rapide, et plus stable dans le temps.
Étape 1 – Créer une nouvelle page dédiée aux témoignages
La première chose à faire, c’est de créer une page spécifique sur votre site WordPress pour y afficher vos témoignages. Cette page pourra ensuite être reliée depuis votre menu, votre page d’accueil ou vos pages de service.
Voici comment faire, en quelques clics :
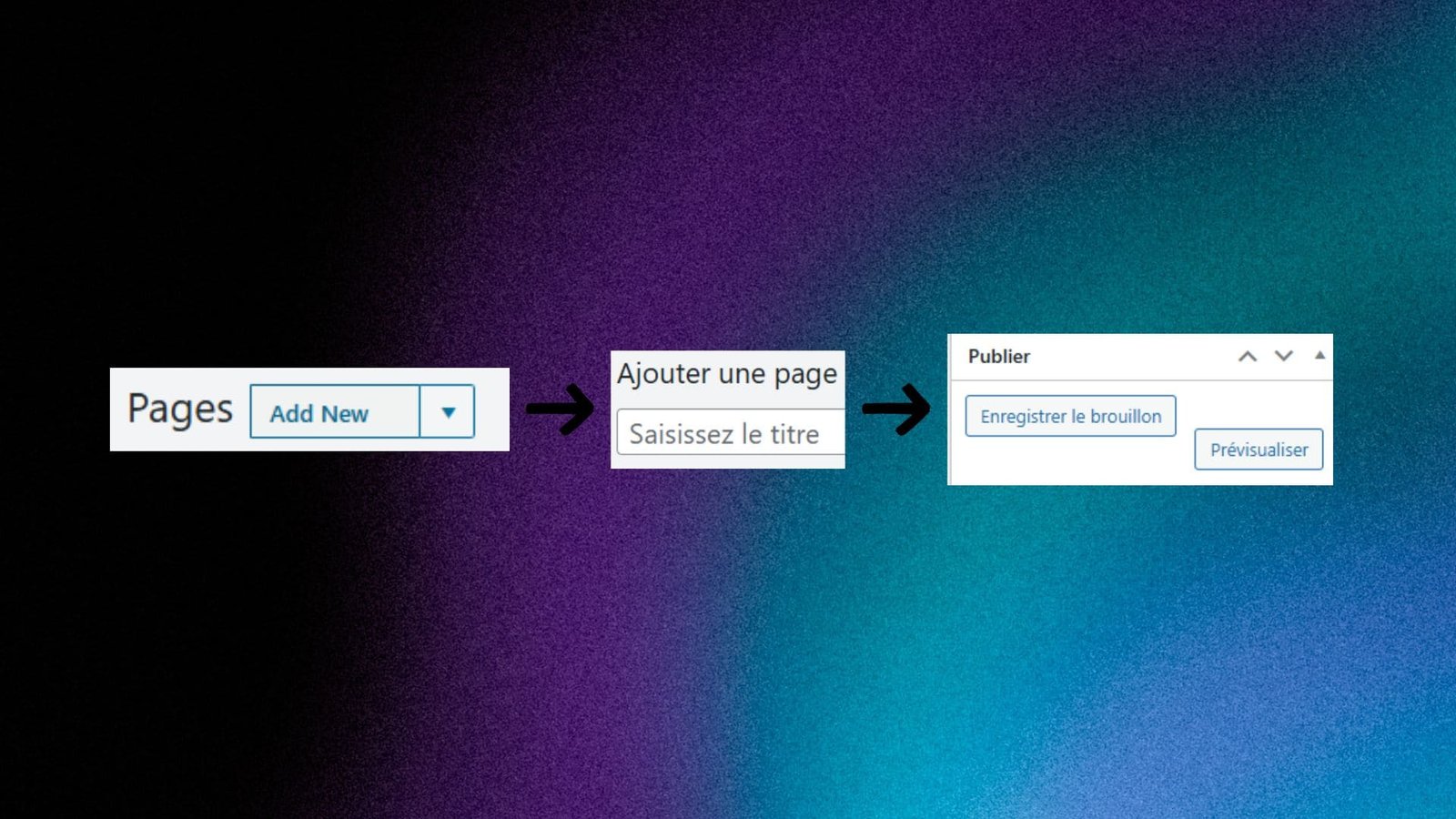
- Connectez-vous à votre tableau de bord WordPress : Rendez-vous sur [votre-site.fr]/wp-admin et entrez vos identifiants.
- Cliquez sur “Pages” > “Ajouter” : Dans le menu à gauche, allez dans “Pages” puis cliquez sur “Ajouter”.
- Donnez un titre à votre page : “Témoignages clients” “Ils nous ont fait confiance” “Avis de nos clients”
- Enregistrez votre brouillon : Avant même de commencer à ajouter du contenu, cliquez sur “Enregistrer le brouillon” pour ne rien perdre.

Étape 2 – Structurer vos témoignages à la main (exemples de mise en forme)
Maintenant que votre page est créée, il est temps d’ajouter vos témoignages. Pas besoin de plugin compliqué : vous pouvez tout faire directement dans l’éditeur WordPress, avec quelques bonnes pratiques de mise en page.
Voici plusieurs manières simples de présenter vos avis clients :
1. Format basique (clair et efficace)
Ce format fonctionne très bien si vous avez plusieurs petits témoignages à afficher.
⭐️⭐️⭐️⭐️⭐️
“Super accompagnement ! Webenzy a su créer exactement le site qu’il me fallait. Merci pour votre écoute.”
— Julie D., Coach à Nice
Ajoutez un séparateur entre chaque témoignage pour plus de clarté.
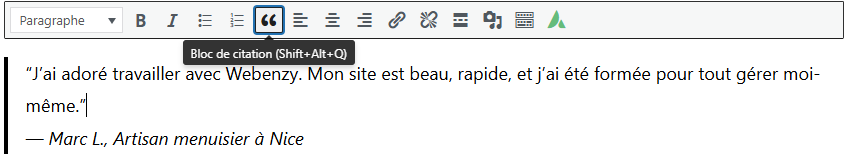
2. Format encadré ou sur fond gris (effet citation)
Avec le bloc “Citation” ou “Paragraphe”, vous pouvez utiliser une couleur de fond pour les faire ressortir :
“J’ai adoré travailler avec Webenzy. Mon site est beau, rapide, et j’ai été formée pour tout gérer moi-même.”
— Marc L., Artisan menuisier à Nice

3. Format en grille ou colonnes (pour 2 ou 3 avis côte à côte)
Dans l’éditeur WordPress (Gutenberg) :
- Ajoutez un bloc “Colonnes”
- Choisissez 2 ou 3 colonnes
- Insérez un témoignage par colonne

4. Ajouter une photo ou un logo pour plus de crédibilité
Si vous avez la photo du client (ou son logo s’il est pro), ajoutez-la juste au-dessus ou à côté du texte. Un visage inspire confiance et rend l’avis plus authentique.

Étape 3 – Relier votre page de témoignages dans le menu de votre site
Maintenant que votre page de témoignages est prête, il ne reste plus qu’à la rendre visible pour vos visiteurs. Le plus simple : l’ajouter dans le menu principal de votre site, en haut de page. Voici comment faire :
- Allez dans votre tableau de bord WordPress : Apparence > Menus
- Sélectionnez le menu principal : C’est celui généralement affiché en haut de votre site. Si vous avez plusieurs menus, choisissez celui intitulé “Menu principal” ou “Header menu”.
- Ajoutez la page « Témoignages » au menu : Dans la colonne de gauche, cochez la page que vous avez créée (ex : “Avis clients”, “Témoignages”, etc.), puis cliquez sur “Ajouter au menu”.
- Placez-la au bon endroit : Faites glisser l’élément pour qu’il s’affiche à l’endroit souhaité dans votre menu (par exemple après “À propos” ou “Nos services”).
- Enregistrez le menu : Cliquez sur “Enregistrer le menu” pour valider vos modifications.
Petit conseil : Si vous ne voulez pas l’ajouter dans le menu principal, vous pouvez aussi :
- Mettre un lien vers cette page en bas de votre page d’accueil
- Ajouter un bouton “Voir les avis clients” sur vos pages de services
- Ou même en pied de page (footer)
Étape 4 – Bonus : afficher un témoignage en page d’accueil sans plugin
Afficher un ou deux témoignages directement sur la page d’accueil est une excellente idée pour rassurer vos visiteurs dès les premières secondes. Et bonne nouvelle : vous pouvez le faire sans plugin. Voici deux méthodes simples pour le faire avec l’éditeur WordPress :
Méthode 1 – Copier-coller un témoignage existant
- Allez sur votre page “Témoignages”
- Copiez un ou deux avis clients parmi les plus percutants
- Allez dans votre page d’accueil via “Pages” > “Accueil”
- Collez le texte dans un bloc paragraphe ou bloc citation
💡 Astuce : placez-les vers le bas de la page ou juste au-dessus du pied de page (footer), pour ne pas gêner la navigation principale.
Méthode 2 – Utiliser un bloc “Colonnes” pour un bel affichage
- Dans l’éditeur de la page d’accueil, ajoutez un bloc “Colonnes”
- Choisissez deux ou trois colonnes selon le nombre d’avis à intégrer
- Insérez chaque témoignage dans une colonne avec éventuellement : une photo, une icône étoile ⭐️, un fond légèrement gris pour les différencier
Bonnes pratiques
Gardez les avis courts et impactants sur la page d’accueil.
- Mettez un bouton juste en dessous :
- 👉 “Voir tous nos témoignages” (lien vers la page complète)
- Mettez à jour de temps en temps avec de nouveaux avis pour garder la fraîcheur du contenu
Conclusion
Ajouter une page de témoignages sur votre site WordPress sans plugin, c’est non seulement possible, mais aussi très facile. En quelques étapes, vous pouvez créer une page claire, rassurante et efficace pour convaincre vos futurs clients.
Pas besoin de code compliqué ou d’extensions lourdes : avec l’éditeur WordPress, un peu de structure et quelques bons exemples, vous pouvez présenter vos avis clients de manière professionnelle.
Et surtout, n’oubliez pas de les mettre en avant : un bon témoignage bien placé peut faire toute la différence entre un visiteur hésitant et un futur client convaincu.
👉 Vous avez besoin d’aide pour structurer votre site WordPress ou optimiser vos témoignages ? Chez Webenzy, on vous accompagne à chaque étape, sans jargon, avec des solutions simples, efficaces et personnalisées.📞 Prenez rendez-vous gratuitement ici.
FAQ : Ajouter une page de témoignages sur WordPress
1. Comment récolter facilement les témoignages de mes clients ?
Envoyez un petit formulaire par mail après chaque projet ou utilisez des outils comme Google Forms, Notion, ou un simple e-mail bien rédigé.
2. Pourquoi éviter les plugins pour gérer les témoignages ?
Les plugins peuvent alourdir votre site, poser des problèmes de compatibilité, ou ne plus être mis à jour. Une mise en page manuelle est plus légère et 100% maîtrisée.
3. Où placer la page de témoignages sur mon site WordPress ?
L’idéal est de l’ajouter dans votre menu principal, dans le footer ou via un bouton sur la page d’accueil.
4. Dois-je créer une page dédiée ou les afficher dans mes pages de services ?
Les deux sont possibles ! Une page dédiée centralise les avis, mais en placer aussi dans vos pages clés peut rassurer vos visiteurs au bon moment.
5. Combien de témoignages faut-il afficher ?
3 à 5 témoignages bien choisis suffisent pour inspirer confiance. Pas besoin d’en mettre 20 d’un coup, la qualité compte plus que la quantité.